Einfach gestalten
Wie bei einem Text lassen sich auch die Inhalte einer Grafik einfach vermitteln: Vereinfachte und SUI-Grafiken in der Softwaredokumentation betonen das Wesentliche und schaffen Orientierung. Das Ergebnis ist eine deutlich höhere Verständlichkeit und Akzeptanz.
Dieser Artikel erschien zuerst in der Zeitschrift "technische kommunikation", Ausgabe 05, September/Oktober 2020.
Grafiken sowie Screenshots sind ein beliebtes Mittel, um eine Technische Dokumentation ansprechender, frischer, dynamischer und verständlicher zu machen. Doch erfüllen diese visuellen Informationen wirklich ihren Mehrwert im Textverständnis oder kreuzen sich womöglich subjektive Empfindungen und bewirken genau das Gegenteil?
Um Frust und Ärger in der visuellen Informationsverarbeitung zu vermeiden, hilft es, natürliche psychologische und kognitive Prozesse der betrachtenden Person zu verstehen. Wenn man sich diese sowohl konventionsbedingten als auch natürlichen Muster bewusst macht, dann können bestimmte Prinzipien gezielt bei der visuellen Gestaltung von Informationen angewendet werden: Grafiken, die einfacher zu verstehen sind.
Die Macht der Gewohnheit
Unser Gehirn bevorzugt Gewohntes und Bekanntes, denn wiederkehrende und beständige Informationen kann es leichter und damit schneller verarbeiten. Dies betriff auch das Verarbeiten allgemeiner Erscheinungsbilder visueller Informationen. Je bekannter die Erscheinungsform ist, desto müheloser sind wir in der Lage, stark abstrahierte Versionen davon zu identifizieren. So müssen wir nicht jeden Buchstaben entziffern, um das Layout einer Zeitung zu erkennen. Wir müssen auch nicht den detaillierten Aufbau einer Bedienoberfläche kennen, um einen webbasierten Medienplayer zu entschlüsseln oder um einen klickbaren Button zu identifizieren. Grundlage dieser Fähigkeit sind erlernte Konventionen, an die wir uns gewöhnt haben.
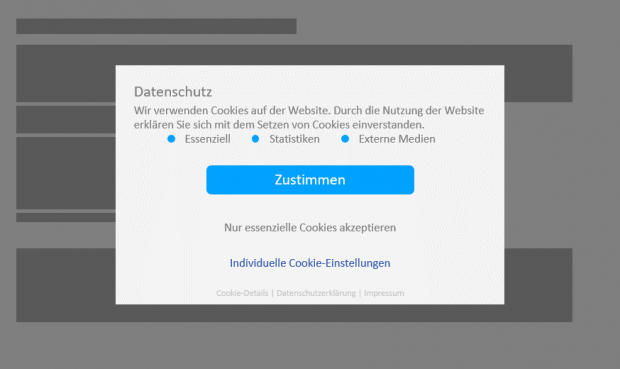
Über die Dauer unseres gesamten Lebens erlernen wir folglich Muster und Makrostrukturen. Das hilft uns, Zusammenhänge schnell zu klären, Orientierung zu finden, effzient nach Informationen zu suchen und sie zu validieren. So stellen gewohnte Muster eine perfekte Basis für das Gestalten vereinfachter Grafiken, aber auch für das Design von Medienoberflächen dar. Auf diese Weise kann man gezielt Anwenderinnen und Anwender ansprechen und ihren Fokus lenken. So macht etwa die Gewohnheit einen wesentlichen Teil des „intuitiven“ Bedienens von Software aus. Das kann bei der Softwareentwicklung vorteilhaft sein. Auf Gewohnheit zu setzen, kann aber in manchen Fällen so implementiert sein, dass die Umsetzung unseriös wirkt. Wer ist nicht schon auf ein so genanntes Dark Pattern (Abbildung 1) hereingefallen und hat beim Besuch einer Website sehr schnell mehr als die nötigen Cookies akzeptiert? Wer weiß überhaupt, zu was man in diesem speziellen Fall zugestimmt hat? Es gab doch nur eine klickbare Option, um fortzufahren – oder?
Das Beispiel kommt einigen von uns bestimmt bekannt vor. Doch Konventionen können stark kulturell beeinflusst sein. So prägt beispielsweise unsere erlernte und „normal erscheinende“ Leserichtung die Art und Weise, wie wir visuelle Informationen aufbauen und scannen. Außerdem variiert die psychologische Farbwahrnehmung in unterschiedlichen Kulturkreisen, ebenso können die Auffassungen über die Granularität der zu vermittelnden Information verschieden sein.
Nur warum können sich kulturkreisgebundene, einheitliche Konventionen wie das Layout einer Zeitung, die Makrostruktur eines Briefes oder das Erscheinungsbild einer Bedienoberfläche so breitflächig etablieren?
Wahrnehmung verstehen und lenken
Beschäftigen wir uns mit ausgewählten Aspekten der Wahrnehmung visueller Information, angelehnt an die Gestaltgesetze.
Figur und Grund
Sobald wir eine Grafik ansehen, fangen wir instinktiv an, den Vordergrund vom Hintergrund zu unterscheiden. Das ist so einfach, dass wir in den meisten Fällen nicht groß darüber nachdenken. Dieser natürlich getriggerte kognitive Prozess funktioniert nicht nur mit Vorder- und Hintergrund, er klappt ebenso für verschiedene Ebenen einer Grafik. Dennoch ist der Grat schmal zwischen natürlicher und sofortiger „müheloser“ Unterscheidung oder einer erzwungenen konzentrierten Analyse komplexer Schichten an Ebenen einer Grafik oder einer sehr komplexen Grundform in einer Grafik. Ein faszinierendes, aber für die vereinfachte Gestaltung von Vorder- und Hintergrund echtes Negativbeispiel ist ein so genanntes Kippbild. Im einen Moment meint man, eine junge Frau zu sehen, im nächsten sieht man jedoch eine alte Dame.
Gestaltet man eine vereinfachte Grafik, dann vermeidet man besser vielschichtige Schachtelungen von Informationen und greift auf einfache Grundformen für die informationstragenden Inhalte der Grafik zurück. So macht man sich bei der eigenen Grafik den ganz natürlichen kognitiven Vorgang bei der Wahrnehmung zum Vorteil.
Nähe
Objekte einer Grafik, die einander näher angeordnet sind als zu anderen, werden als zusammengehörig wahrgenommen. Diese natürliche und sofortige gestaltpsychologische Deutung hat eine sehr starke Wirkung und Bedeutung für die Anordnung von visuellen Informationen. Beim Erstellen hilft es, rein durch nahe Anordnungen von Objekten gewisse Gruppierungen und Zugehörigkeiten zu visualisieren, die auf Anwendungsseite reibungslos als Spalten, Blöcke, Reihen oder andere Gruppierungen wahrgenommen werden.
Symmetrie
Ein wesentlicher Aspekt, um uns zu orientieren. Ob Punktsymmetrie oder Achsensymmetrie spielt dabei eine untergeordnete Rolle. Dies bedeutet im Umkehrschluss nicht, dass wir nur Grafiken mit Symmetrie als vereinfachte Grafiken erstellen können. Im Gegenteil: Um einer Person ausreichend Orientierung beim Betrachten einer Grafik zu geben, reicht eine ordentliche Ausrichtung der visuellen Objekte nach den gemeinsamen horizontalen oder vertikalen Achsen oder gemäß der Symmetrie zu einem bestimmten Bezugspunkt völlig aus. Ein Beispiel: Wie lange sucht man in einem Adventskalender mit willkürlich gesetzten Türchen den richtigen Tag? Bei einem festen Raster ist die Suche schon weit einfacher, nicht wahr?
Ähnlichkeit
Objekte einer Grafik, die einander ähnlich sind, werden über weite Abstände hinaus als zusammengehörig wahrgenommen. Gestaltpsychologisch liegt dies darin begründet, dass wir stets versuchen, Objekte in eine sinngebende Beziehung zueinander zu bringen. Beim Erstellen lässt sich dies nutzen, um beispielsweise Farbcodierungen mit Legenden anzuwenden und informationstragende Objekte allgemein möglichst ähnlich erscheinen zu lassen. Dadurch wird in der Grafik eine hohe Neutralität der Formen erreicht und Ablenkungen werden möglichst gering gehalten.
Anomalie
Wie schon dargestellt, setzen wir in unserer Wahrnehmung stets alles in Relation zueinander, scannen und vergleichen Objekte einer Grafik, finden Orientierung und verarbeiten nebenher die informationstragenden Inhalte. Sobald aber auch nur eine Kleinigkeit abweicht, dann werden wir genau darauf aufmerksam: Der Fokus liegt auf der Anomalie.
Dieser Aspekt wird häufig mit Akzentfarben angewandt, um die Wahrnehmung der betrachtenden Person zu lenken. Es funktioniert aber auch mit allen anderen erdenklichen Arten der Anomalie, etwa mit einer anderen Form, anderer Position, anderer Ausrichtung oder auch einer anderen Schrift. Wichtig ist: Die Anomalie wird bewusst, gezielt und insbesondere vereinzelt gesetzt.
Verbundenheit
Objekte einer Grafik, die mit Linien direkt verbunden sind, werden als zusammengehörig wahrgenommen. Ist man sich der Stärke dieser Wirkung bewusst, dann lassen sich mit einfachsten Mitteln Zusammenhänge und Sequenzen visualisieren. Man sollte jedoch beachten: Die Menge macht das Gift. Werden zu komplexe Zusammenhänge visualisiert, lässt sich darüber diskutieren, ob man wahrnehmungspsychologisch eine vereinfachte Grafik gestaltet.
Bewusst angewandt – Diagramme
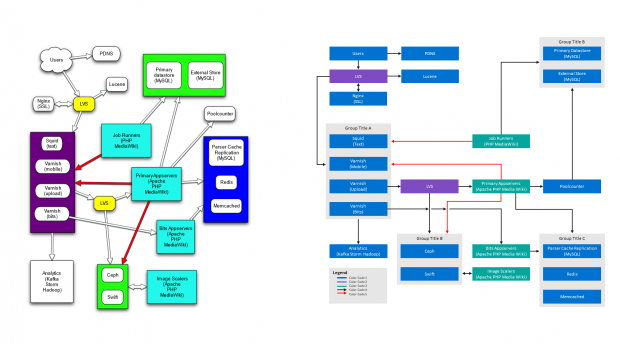
Abbildung 2 zeigt den Vorher-Nachher-Effekt, wenn man die zuvor erläuterten Aspekte der Wahrnehmung in der Erstellung vereinfachter Grafiken anwendet. Im Ursprungsdiagramm war die Bedeutung von Formen und Farben unklar, das Diagramm folgte keinem festen Datenmodell wie zum Beispiel ein UML-Diagramm oder ein Flowchart. Das Diagramm eignete sich daher hervorragend für eine Überarbeitung.
Vorher waren die Formen nicht aneinander ausgerichtet und auch bei den Verbindungen herrschte kein symmetrisches Bezugsmuster. Das Diagramm ist zwar nach wie vor komplex, die vereinfachte Darstellung überzeugt aber mit gleichen Formen, einer reduzierten Farbpalette, einem Farbcode, weiterführenden Informationen in einer Legende und einer symmetrischen Ausrichtung der Formen und Verbindungen. Die vereinfachte Fassung bietet eine schnelle Orientierung und wirkt ruhiger bzw. ausbalanciert, da unsere natürlich angestoßenen kognitiven und psychologischen Prozesse zur Informationsverarbeitung durch die Grafik unmittelbar unterstützt werden.
SUI-Grafik statt klassischem Screenshot
Auch die in der Softwaredokumentation häufig verwendeten Screenshots können unter Berücksichtigung der hier vorgestellten Aspekte der Wahrnehmung klarer, effzienter und somit auch einfacher gestaltet werden. Eine Möglichkeit ist die so genannte Simplified-User-Interface-Grafik.
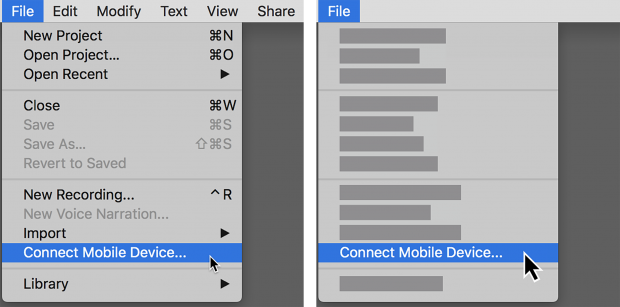
Simplified User Interface (SUI) bezieht sich auf eine Designtechnik für Screenshots, die auch als vereinfachte Bedienoberfläche bezeichnet wird. Beim SUI-Design werden Bedienoberflächen oder andere On-Screen-Darstellungen (zum Beispiel Webinhalte) auf das Wesentliche reduziert und zum Teil abstrahiert dargestellt. Text- und Bildelemente, die im jeweiligen Kontext keine Bedeutung haben, werden auf einfachere Formen wie etwa Rechtecke anstatt Textbausteine oder ein grauer Kreis anstatt eines persönlichen Avatars reduziert. Es sind nur die Elemente sichtbar, die zur Anweisung, Orientierung und zum Verständnis notwendig sind. So entsteht eine stilisierte, aber dennoch unmittelbar erkennbare Abbildung der Bedienoberfläche (Abbildung 3).
Dieser Designstil tauchte ab 2013 vermehrt in der Marketingkommunikation auf und wurde insbesondere von Technologieunternehmen wie Microsoft, Dropbox und Google verwendet. Inzwischen prägen vereinfachte Grafiken alle Ebenen der Unternehmenskommunikation und finden auch in der Technischen Dokumentation und im Trainingsbereich zunehmend Anwendung als Standbilder und Teil kleiner Animationen. Die Vorteile des vereinfachten Designs sind deutlich: Verständlichkeit, Langlebigkeit und Mehrsprachigkeit.
SUI-Grafik: Vorteile und Anwendung
In den nächsten Abschnitten beleuchten wir nun ausgewählte Aspekte von SUI-Grafiken in der Praxis.
Modern und verständlich
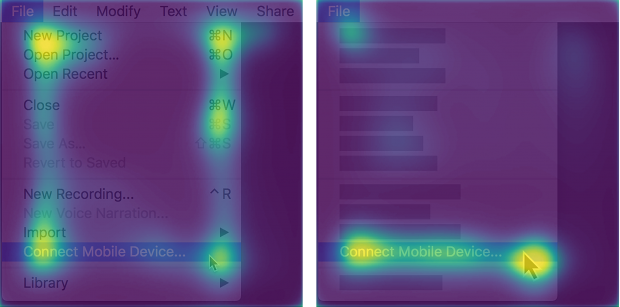
SUI-Grafiken sind zeitgemäß, klar und ansprechend gestaltet. Da in den Grafiken nur jene Menüpunkte oder Befehle sichtbar sind, die für die jeweilige Anweisung benötigt werden, enthalten sie weniger Ablenkungen als normale Screenshots. Dies macht auch das Eye-Tracking-Experiment in Abbildung 4 deutlich.
In SUI-Grafiken werden die wesentlichen Informationen in den Vordergrund gestellt und die Aufmerksamkeit eines Menschen gezielt gesteuert. Ablenkende und irrelevante Menüpunkte entfallen und die kognitive Belastung der betrachtenden Person wird verringert. Das führt zu einem besseren Verständnis der Inhalte. Insbesondere die Visualisierung von Schrittfolgen kann so effektiver wahrgenommen und befolgt werden.
Langlebigkeit
Da die Bedienoberfläche abstrahiert dargestellt wird und sie weniger konkrete Details enthält, ist die SUI-Grafik von kleinen Veränderungen der Software meist nicht betroffen. Eine SUI-Grafik kann daher über mehrere Softwareversionen bei wesentlichen Updates überarbeitet werden. Insbesondere in Cloud-Umgebungen mit rasanten Update-Zyklen entstehen neue Chancen für die Technische Dokumentation, indem vereinfachte Screenshots verwendet werden. In manchen Fällen ermöglicht es die abstrahierte Darstellung, dieselbe SUI-Grafik für verschiedene Varianten einer plattformabhängigen Software zu verwenden.
Lokalisierung
SUI-Grafiken kommen mit möglichst wenig oder ganz ohne Text aus. Daher vereinfachen sie den Lokalisierungsprozess bzw. benötigen erst gar keine Lokalisierung. Mit einer gesteigerten Reichweite kann dieselbe SUI-Grafik in allen lokalisierten Texten integriert werden. Zugehörige Erklärungen können dann im Text oder in den Bildunterschriften enthalten sein. Diesen Ansatz praktizieren zum Beispiel Microsoft und Adobe in ihrer Technischen Kommunikation [2, 3].
Tipps für die Praxis
Sowohl vereinfachte als auch SUI-Grafiken lassen sich mit jeder Grafiksoftware erstellen. Folgende Tipps und Vorgehensweisen machen ihre Umsetzung leichter:
Reduzieren
Eine vereinfachte Grafik kann durchaus komplexe Sachverhalte visualisieren. Doch der Fokus der Informationsvermittlung liegt auf der Kernbotschaft der Grafik:
- Details am Rande, dekorative Elemente oder gutgemeinte Zusatzinformationen über den Kontext hinaus können ausgespart werden.
- Vereinfachte Grafiken funktionieren mit einer sehr begrenzten Menge an Ebenen. Vordergrund und Hintergrund sind in vielen Fällen ausreichend.
- Stark verschachtelte Informationen weisen bereits auf das Abweichen von der Kernbotschaft hin.
- Bei klassischen Screenshots und bei SUI-Grafiken ist es hilfreich, das Bild auf den Bereich zurechtzuschneiden, der die zu zeigende Aktion in den Mittelpunkt stellt. Schaltflächen, Menüs und Tooltipps, die keine Bedeutung haben, können entfernt oder reduziert werden.
Wiedererkennbare Bedienoberfläche
Die Einfachheit einer SUI-Grafik besticht durch die Ähnlichkeit zur Bedienoberfläche. Diese Designabhängigkeit garantiert eine wirkungsvolle Wahrnehmung der Elemente einer SUI-Grafik. Dazu einige Empfehlungen:
- Beim Erstellen sollten die überdeckenden Grundformen die Hierarchie der Seitenobjekte widerspiegeln – dickere Balken ersetzen Überschriften, dünnere den Fließtext, Bilder werden an gleicher Stelle mit Kästchen gleicher Größe ersetzt.
- Visuelle Ankerpunkte wie Icons, prägnante Schaltflächen und Menü-Überschriften können original bleiben; das hilft der betrachtenden Person bei der Orientierung.
- Elemente, die sich direkt auf die Anweisung beziehen, sollten sich von der restlichen vereinfachten Bedienoberfläche abheben und klar erkennbar sein.
Konsistentes Erscheinungsbild
Damit vereinfachte Grafiken in der Softwaredokumentation ein konsistentes Erscheinungsbild aufweisen, sollten sie Gestaltungsregeln folgen, etwa denen eines Styleguides. Folgendes gilt es zu berücksichtigen:
-
Regeln zur horizontalen und vertikalen Ausrichtung von Objekten
- Regeln zu Anordnung und Abständen von Objekten
- Regeln zur einheitlichen Arbeit mit der Größe von Objekten
- Testgelegte Anwendung zusätzlicher Grafikelemente, wie zum Beispiel Icons oder Piktogramme
- Festgelegte Ebenenanzahl
- Festgelegte Präferenz einer Grundform von Objekten
- Festgelegte Strichstärken
- Festgelegte Farbpalette
Farben für vereinfachte Grafiken
Allgemein empfiehlt sich für vereinfachte Grafiken, mit einer wesentlich reduzierten Farbpalette zu arbeiten:
- Zwei bis drei stark gesättigte Akzentfarben für den Vordergrund und ein bis zwei Grautöne für den Hintergrund sind ausreichend.
- Die Hintergrundfarben sind nach der Hintergrundfarbe im Ausgabemedium der vereinfachten Grafiken zu wählen. Für schwarze Hintergründe wählt man sehr dunkle Grautöne, für weiße Hintergründe sehr helle Grautöne. Bei verschiedenen Designs der Ausgabemedien (hell und dunkel gemischt) ist es sinnvoll, die reduzierte Farbpalette für beide Use Cases abzustimmen.
- In manchen Fällen werden für die vereinfachten Grafiken Farbcodes benötigt. Dies sollte jedoch nie ohne eine zusätzliche Legende mit Erläuterung geschehen. Sobald sich herausstellt, dass man die Legende nicht braucht, dann sind auch keine weiteren Farben nötig und man kann alle Objekte gleich einfärben. Jede Kennzeichnung eines Unterschieds insbesondere bei der Bedeutung verschiedener Farben führt zu einer intensiveren kognitiven Verarbeitung und gestaltpsychologischen Deutung.
Standardisierte Arbeitsumgebung
- Abhängig von der verwendeten Software lassen sich Templates, Bausteine oder auch Snippets erstellen und wiederverwenden.
- Viele der genannten Richtlinien, die ein konsistentes Erscheinungsbild prägen, können in Vorlagen bereitgestellt werden.
- Sofern es möglich ist, kann ein Teammitglied als Ansprechpartner und Berater für vereinfachte Grafiken und Screenshots agieren. Dadurch gelingt der Wiedereinstieg in die Bearbeitungssoftware und Thematik effzienter und man hat automatisch ein Peer-Review mit einem kompetenten Kollegen.
- Viele der genannten Empfehlungen lassen sich mit den meisten Grafik- und Bildbearbeitungsprogrammen gut realisieren. Wer komfortabler arbeiten möchte, dem bietet der Markt spezielle Werkzeuge, etwa für Screenshots. Mit deren Hilfe lassen sich SUI-Grafiken automatisiert erstellen und anpassen.
Einfach halten
Zahlreiche Faktoren beeinflussen die Wahrnehmung von Grafiken und Screenshots – bewusst und unbewusst. Sie geben uns aber einen Hinweis darauf, was einfach zu verstehen und was leicht zu erstellen ist. Die vorgeschlagenen Designtipps optimieren die Verständlichkeit und vermitteln Informationen auf klare Weise. Darüber hinaus
existieren weitere Ansätze, die ein ähnlich effzientes Ergebnis liefern. Doch egal, wofür man sich entscheidet, am Ende zählt die einfache und verständliche Wissensvermittlung. In diesem Sinne: „Keep your graphics simple!“
Sehen Sie hier die Präsentation von Anton Bollen und Leonie Saremba zum gleichen Thema auf der tcworld conference 2020: "Your brain doesn't like complicated. Keep your graphics simple!"
Referenzen
[1] Wikipedia (2003): Softwarearchitektur, https://de.wikipedia.org/wiki/Softwarearchitektur [letzter Zugriff 19. Juli 2020].
[2] https://microsoftedgetips.microsoft.com
[3] https://helpx.adobe.com/de/illustrator/using/whats-new/2020-1.html